1. Theme Installation
After you download your theme from wordpress.org you can choose either of the approaches given below to install your theme.
2. Approach I : From your admin dashboard
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate bizbuzz.zip Theme in your computer.
- Select bizbuzz.zip and click Install Now.
3. Approach II : Upload and install theme through FTP client
You can use FTP client like FileZilla to connect your web server.
- Unzip bizbuzz.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of - BizBuzz Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise
4. Recommended Plugins
BizBuzz theme recommends the following plugins.
- WooCommerce
- Instagram Feed
5. How to setup front page as shown in the demo?
After activation by default, you will see the list of posts on home page. You can change the home page into the structure and for that, you need to set up static front page.
How to manage the Static FrontPage?
To set a static front page we need to have a page which can be set as static front page. If you already have page then that’s fine otherwise follow the steps:
- Hover over the “Pages” menu
- You will see “Add New” under “All Pages”
- Click “Add New“
- You will be redirected to new page from.
- Add title “Home” or any title you want.
- Leave editor blank
- Click publish
Now you can set page “Home” (or any page you created) as static front page. When you set a static front page, your blog posts will be removed from the homepage. So if you want to show blog posts then you need to create a blog page too. Follow the above steps and create a “Blog” page or any title you want to give for the blog page. Now that we have both the “Home” and “Blog” page, we are ready to set a static front page. Follow the steps to set static front page:
- Hover over “Appearance”
- Click “Customize”
- Go to Static Front Page.
- From Static Front Page section
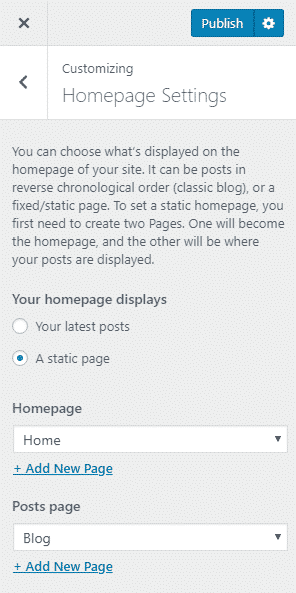
- Choose “A static page” option under “Front page displays” title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click “Save & Publish” button to save changes.
6. Home Page Sections
The home page sections is divided into different section as shown in the image below:
The different sections are described below
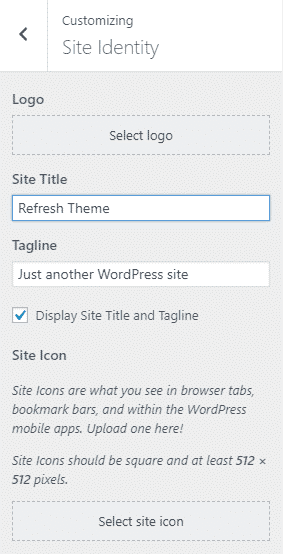
7. Site Title, Logo, Tagline and Site Icon
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Site Title: It changes the main site title of the site.
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline : By default if you choose upload logo it will be displayed along with site title and tagline. If you want to hide site title and tagline then uncheck this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

8. Theme Options
The above section are described below:
9. Loader
- Enable : This option allows you to enable/disable the loader.
- Click “Save & Publish” button to save changes.

10. Layout
- Global Page Layout: This option will manage the global layout of the pages,post.
- Sidebar Position - Page: This option will manage the sidebar position of the page.
- Sidebar Position - Post: This option will manage the sidebar position of the post.
- Sidebar Position - Front Page: This option will manage the sidebar position of the front page.
- Sidebar Position - Blog / archive: This option will manage the sidebar position of the blog/archive page.
- Click “Save & Publish” button to save changes.
11. Top Bar
- Enable: This option will allow you to enable/disable the top header option.
12. Header
- Show Title: This option will allow you to enable/disable the title.
- Show Tagline: This option will allow you to enable/disable the tagline.
- Sticky Primary Menu: This option will allow you to make the primary menu sticky.
- Absolute Header: This option will allow you to to make absolute header setting.
- Hide Header Image: This option will allow you to hide the header image.
- Click “Save & Publish” button to save changes.
13. Breadcrumb
- Enable: This option will allow you to enable/disable the breadcrumb option.
14. Blog
- Hide Post date: This option will allow you hide the date of the post.
- Hide Post author: This option will allow you to hide the author of the post.
- Hide Post category: This option will allow you to hide the category of the post.
- Hide Post tags: This option will allow you to to hide the tag of the post.
- Hide Post featured image: This option will allow you to hide featured image of the post .
- Hide Blog Content: This option will allow you to hide the content of the post.
- Content Type: This option will allow you to chose whether to display the full content or excerpt of the post.
- Click “Save & Publish” button to save changes.
15. Excerpt
- Excerpt Length: This option will allow you to manage the excerpt length.
- Read more text: This option will allow you to change the read more text.
16. Footer
- Footer Copyright: This option will allow you to manage the footer copyright text.
17. Back To Top
- Enable: This option will allow you enable/disable the back to top option.
- Scroll Speed: This option will allow you to enter the scrolling speed of the back to top arrow.
18. Front Page Options
The sections are described below.
19. BizBuzz Slider
- Enable: This option will allow you to enable/disable the slider section.
- Slider Type: This option will allow you to chose the slider type. The available options are : Page, Post
- Number of Slider: This option will allow you to manage the number to slider to display in the slider section.
- Page/Post Slider: This option will allow you to chose the post or the page according the option you select in the slider type option.
- Use Header image: If you enable this option then in place of slider, header image will be used.
20. Content
- Hide Homepage Content: This option will allow you to enable/disable home page content in the front page.
21. About Section
- Enable: This option will allow you to enable/disable About Us section.
- Choose about us page Dropdown option will allow you to choose page for this section.
22. Latest Blogs
- Enable: This option will allow you to enable/disable latest blog section.
- Title: This option will allow you to enter the title.
- Sub Title: This option will allow you to enter the sub title.
23. Call To Action Section
- Enable: This option will allow you to enable/disable CTA section.
- Title: This option will allow you to enter the title.
- Description: This option will allow you to enter the description.
- Readmore text: This option will allow you to enter the read more text.
- Readmore link: This option will allow you to enter read more link.
- Background Image: This option will allow you to upload the background image for the CTA section.
24. Featured Post Section
- 1. From Customize section, go to Front Page Options.
- 2. From Front Page Options, you will see Featured Post Section Options.
- 3. In Featured Post Section Options you will see:
- Enable: This option will allow you to enable/disable featured post section.
- Featured: This option will allow you to select the post to set in the featured post section.
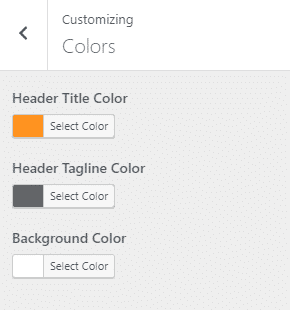
25. Colors
- Header Title Color: Select the Color for header title available on the options.
If the preview is fine, click on Save and Publish to apply recently selected/color as Header text Color. - Header Tagline Color: Select the Color for header tagline available on the options.
If the preview is fine, click on Save and Publish to apply recently selected/color as Background color. - Background Color: This option will change the background color in the theme.
If the preview is fine, click on Save and Publish to apply recently selected/color as link color.
Click “Save & Publish” button to save changes.

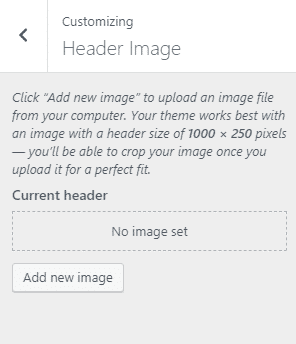
26. Header Image
- Header Image: Select the image for Header available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Header Image.
Click “Save & Publish” button to save changes.

27. Background Image
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image.
Click “Save & Publish” button to save changes.

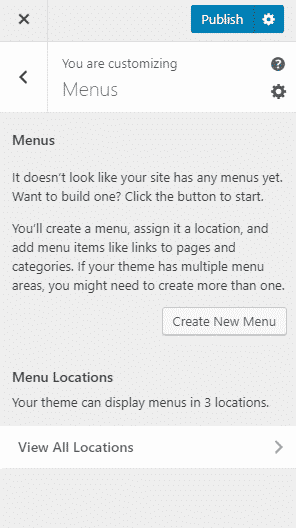
28. Menus

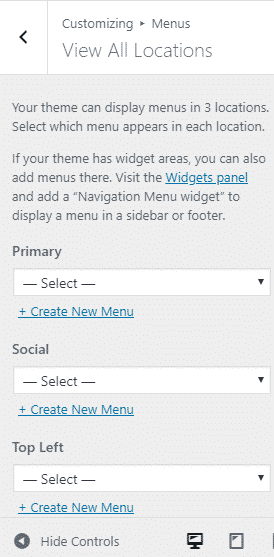
29. Menu Locations
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Social Menu. Social menu appears in header section and footer section.
- Select the menu for Top Left Menu. Top Left menu appears in a top left header section.

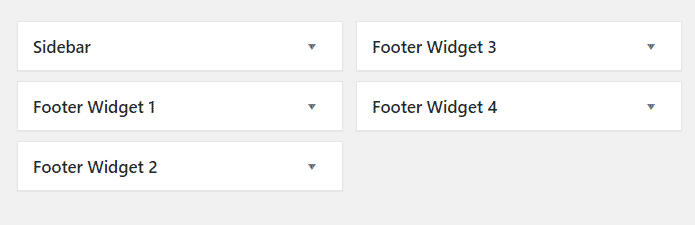
30. Widgets
You can add the widget from the Admin Panel > Appearance > Widget as well.
Available widget areas:

31. Homepage Settings

32. Additional CSS

You can add your own CSS here.
33. Reset All Options
- Reset all to default: This option allows you to reset the setting to the default setting.

34. Updating Theme Using FTP
To update Theme though FTP, follow these basic steps:
